PLAN-NET(Prototype)
My Role: Art Director, Designer
スケジュールを魅力的なアートへ再生する置時計型デバイス。
SXSW Trade Show 2016に出展する「PLAN-NET(プラネット)」のコンセプトモデルを制作。主にロゴデザイン・アプリデザインを担当した。
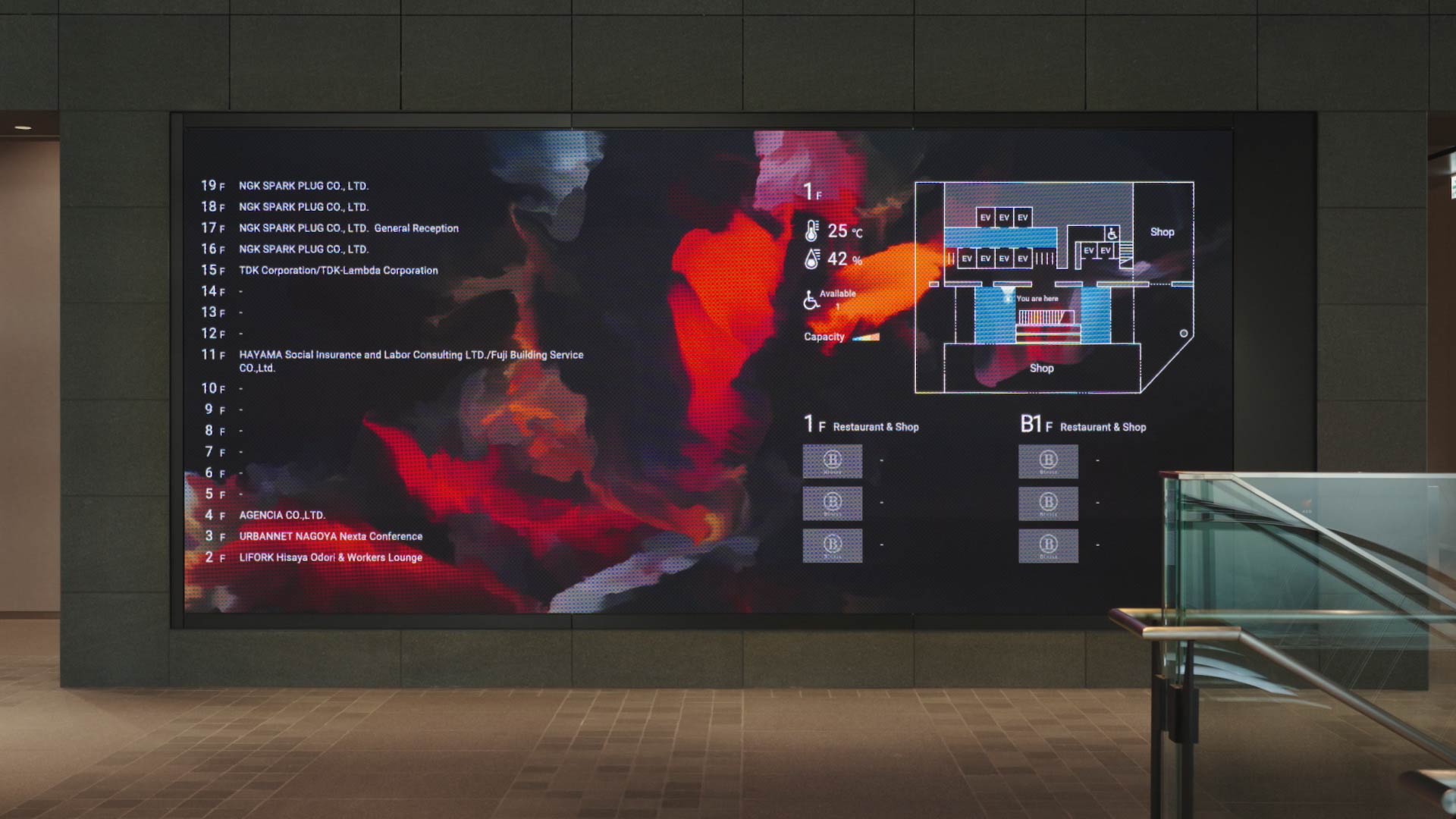
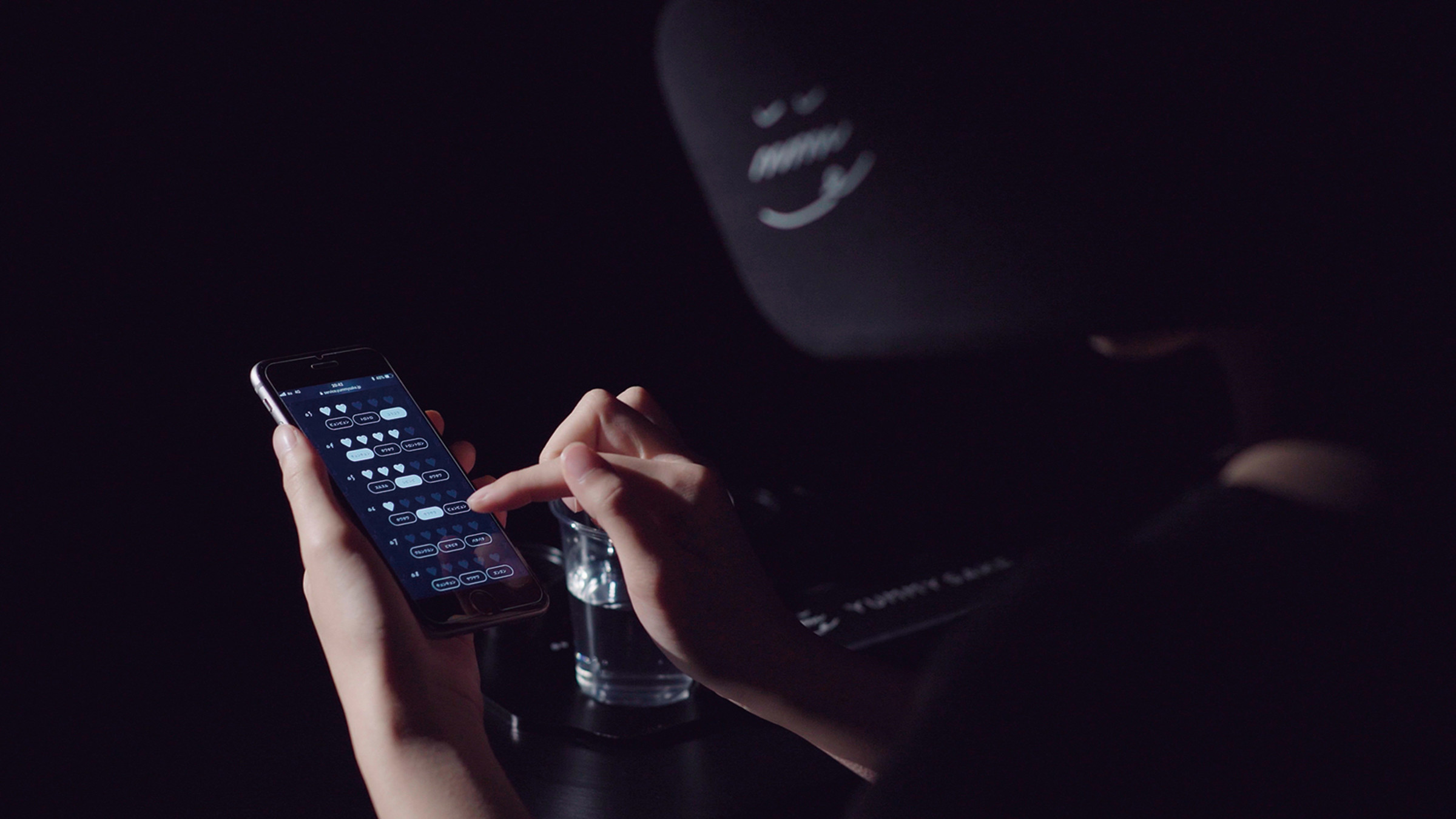
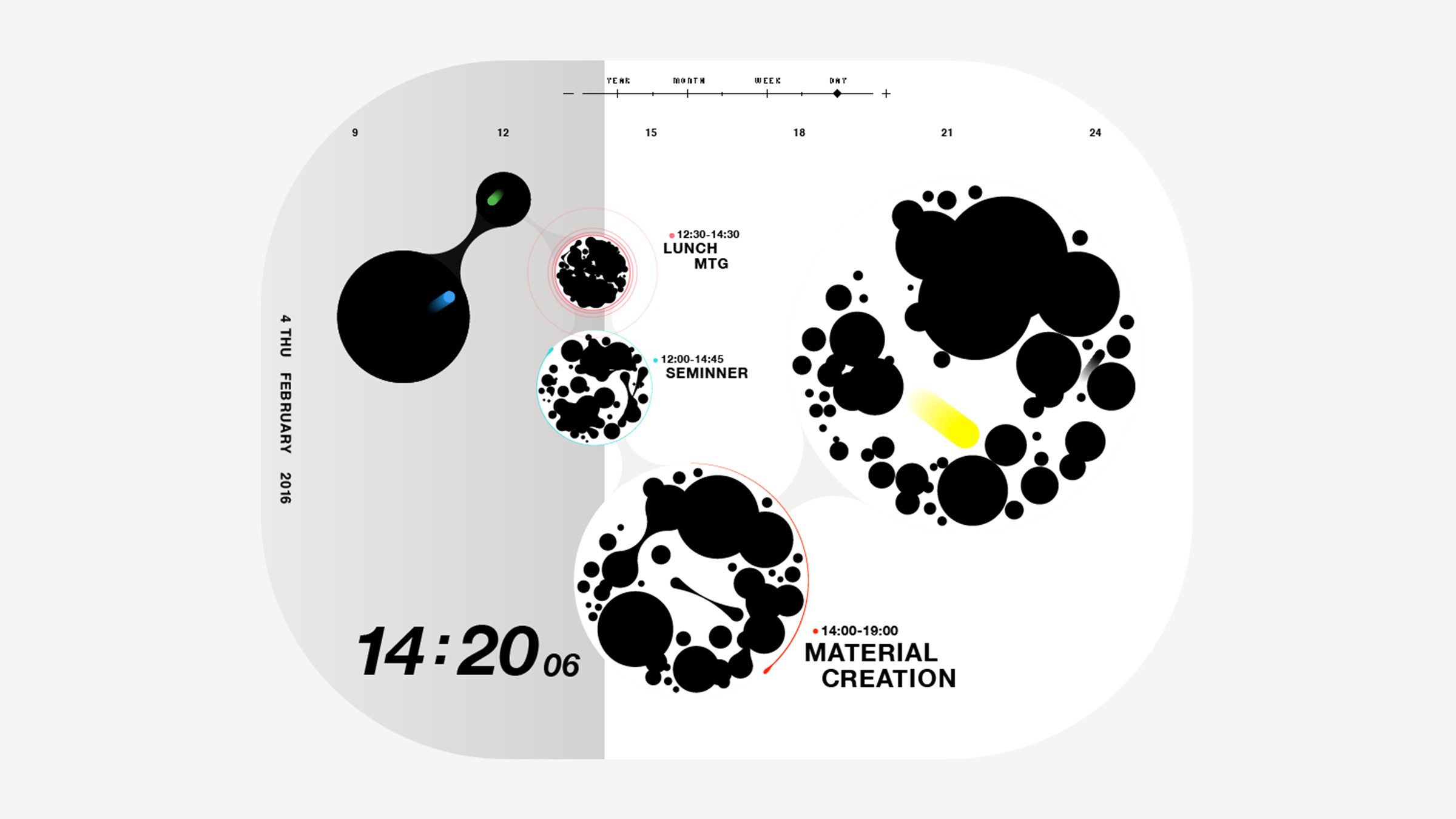
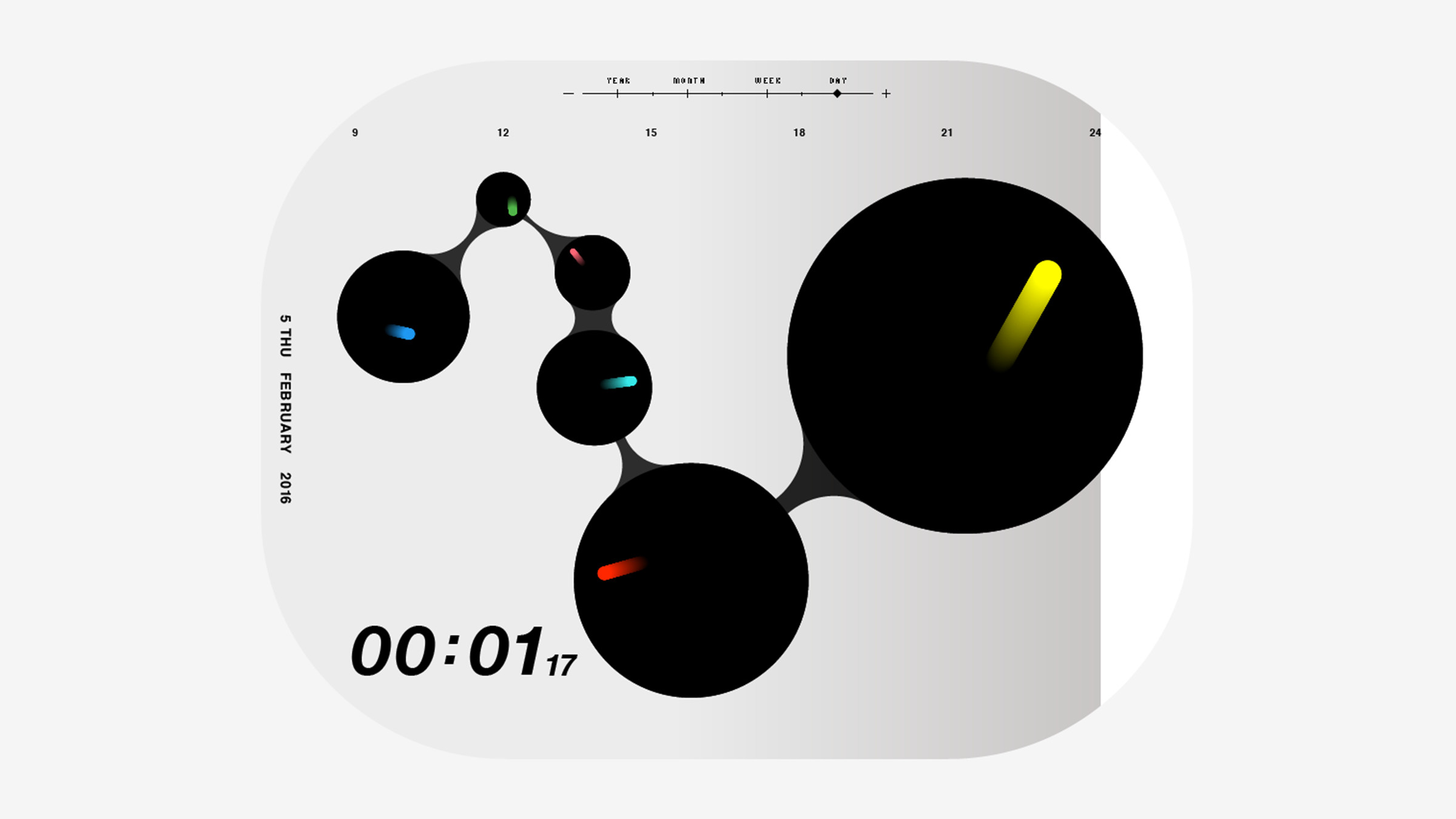
本作品はスケジュールを小宇宙空間へとビジュアライズしてくれる置き時計型デバイスである。Googleカレンダーのアカウントと連携することで、登録されている予定から原子や惑星、銀河を想起させる美しいグラフィックを生成する。筐体を横にすることで1日の予定全体を眺めることができる「俯瞰モード」、また筐体を縦にすることで現在の予定の詳細を見ることができる「主観モード」の二つのビューモードで予定を閲覧することができ、より直感的に時間とTO DOを把握し、予定通りにタスクを処理できるようになるユーザー体験を目指した。
SXSWの他、HACKist展(2016)にて展示。各種メディア(Gizmode、trendhunterなど)にて紹介された。
My Role: Art Director, Designer


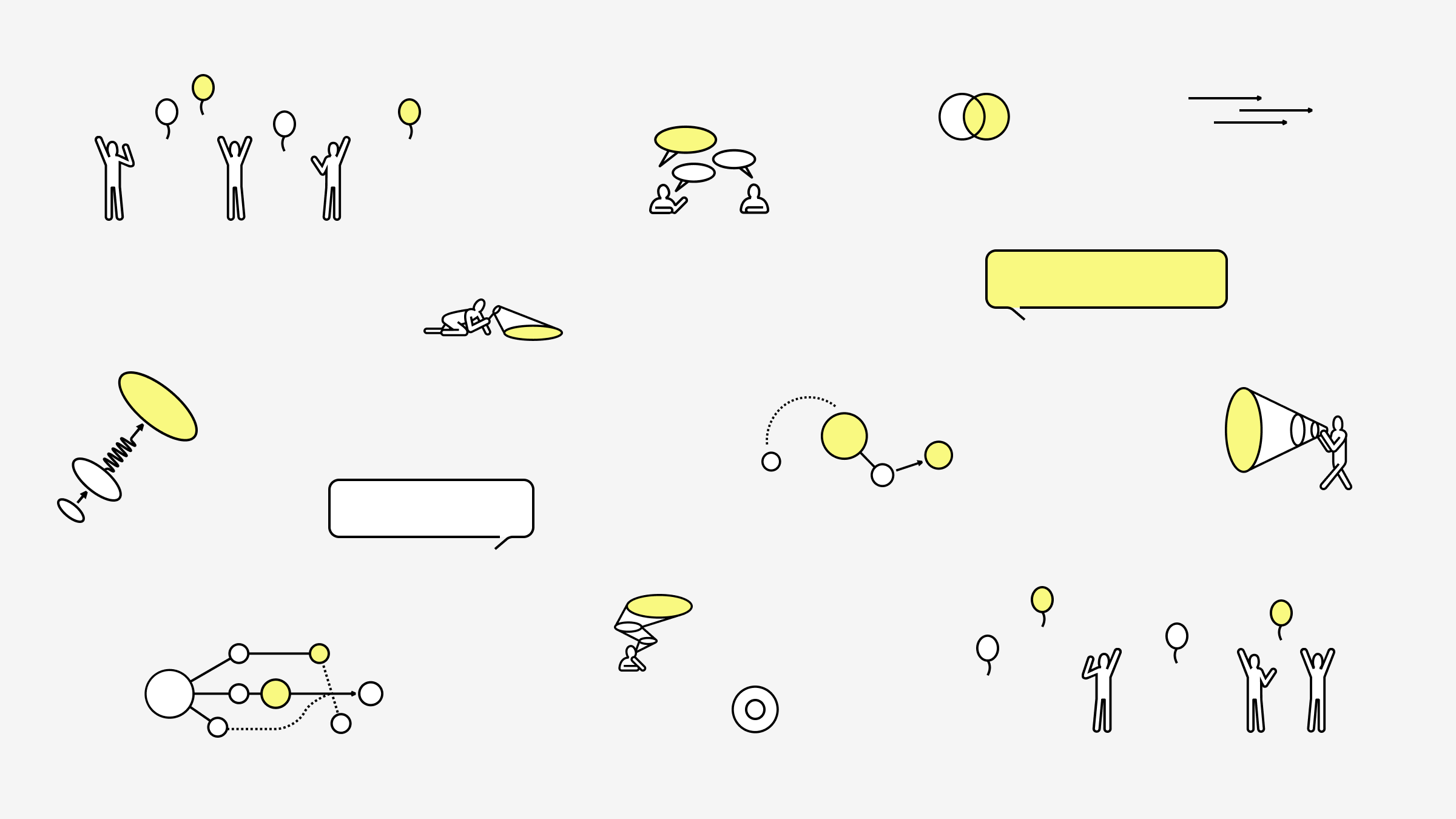
プロダクト名称でも「NET」という言葉が入っているように、黒い塊が繋がっていく特徴的なアプリUIをモチーフに、ロゴマークを制作。

筐体を倒すことで表示モードを切り替えるインタラクションに対応するため、丸型に近いプロダクトデザインに。


SXSW Trade Show 2016




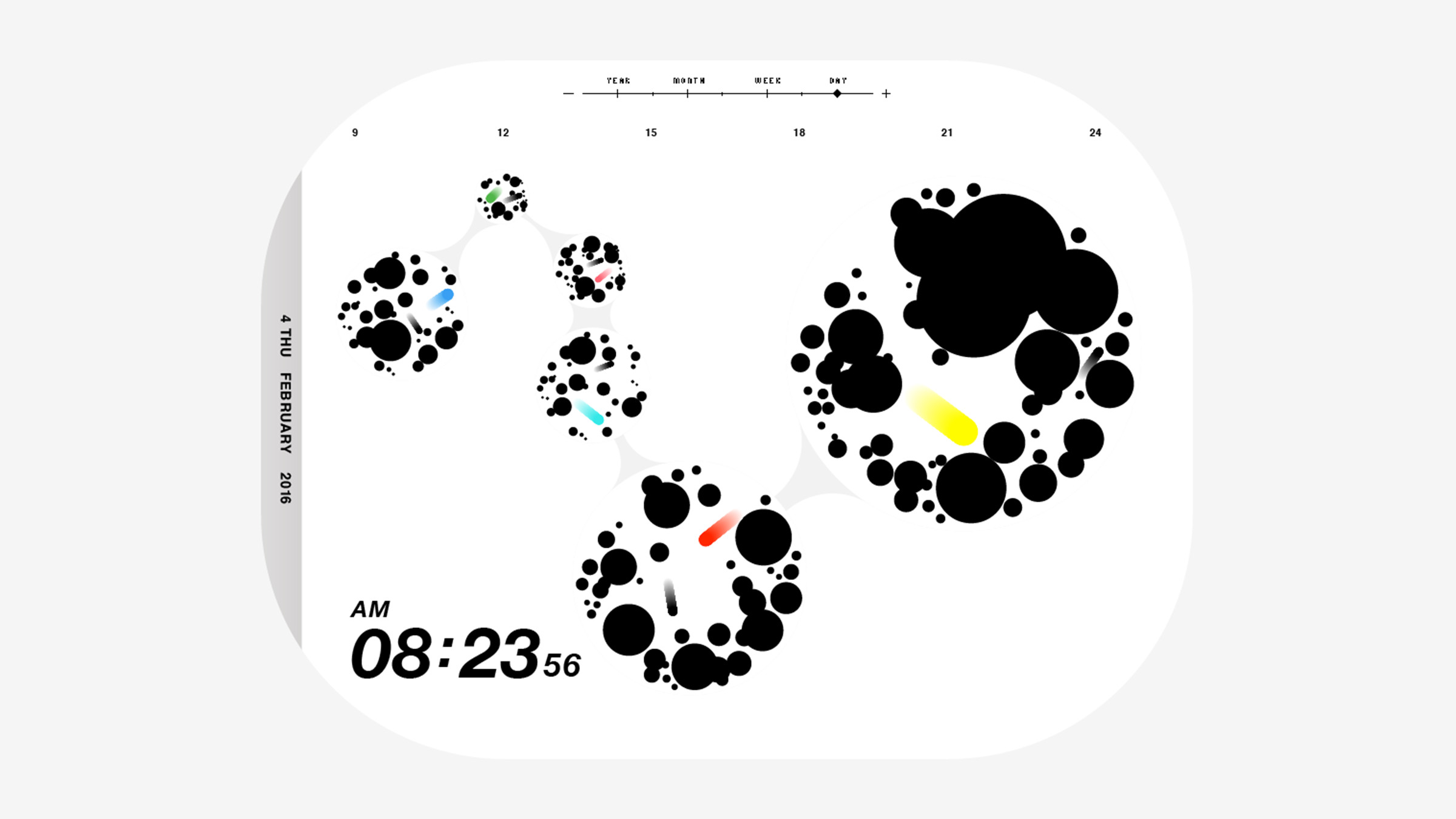
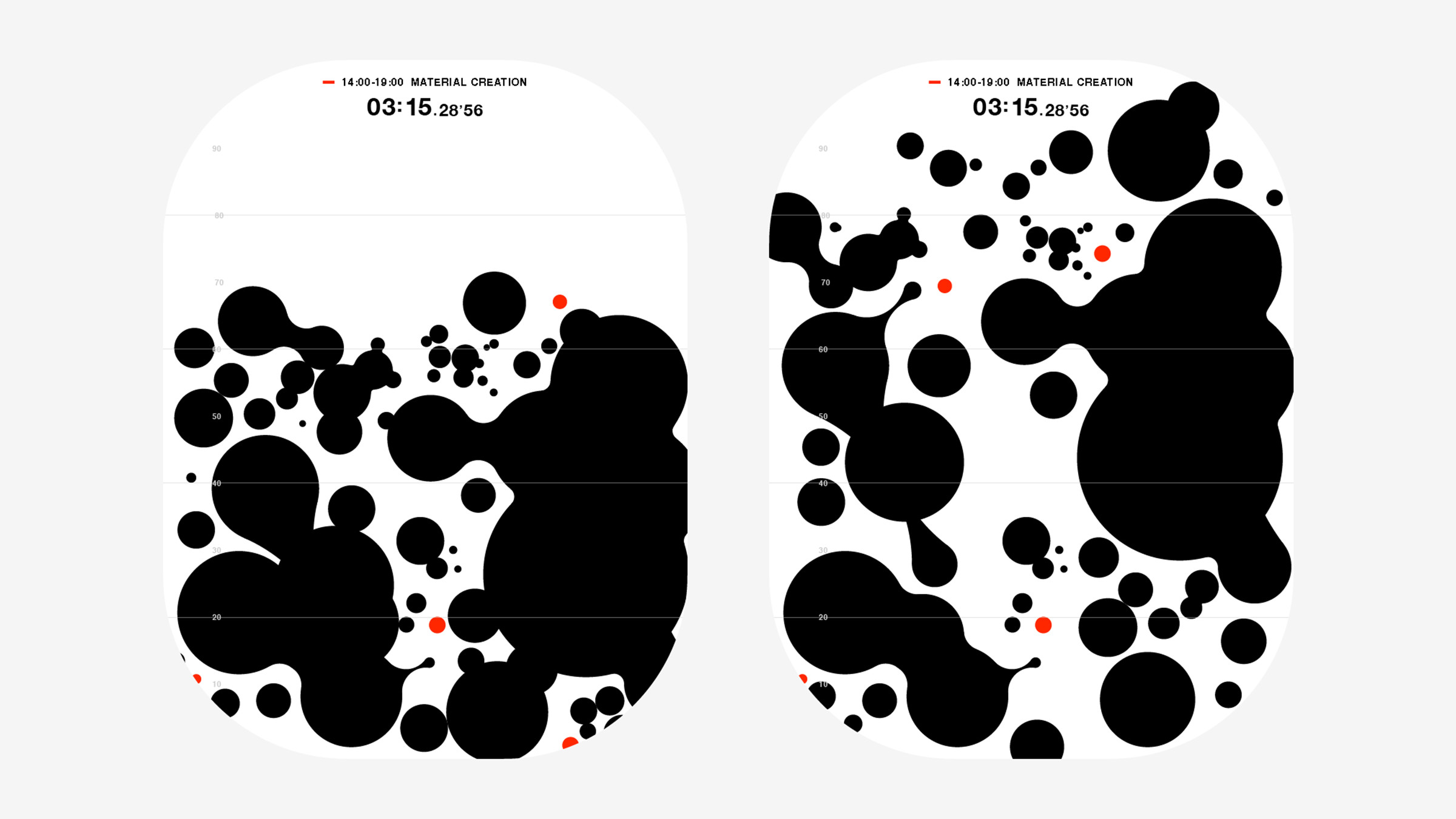
1日の予定全体を眺めることができる「俯瞰モード」:グレーの領域で現在の時間を示しており、画面全体をグレーが覆うとことで1日が終了したことを示す。惑星のような集合は一つの予定を表し、大きければ大きいほど長い予定となる。また現在進行中の予定の惑星は忙しく動き、終了すると非活性な真っ黒な塊と変化する。彗星のように飛んでいる星の色は、Googleカレンダーのラベルの色と連動する仕様。





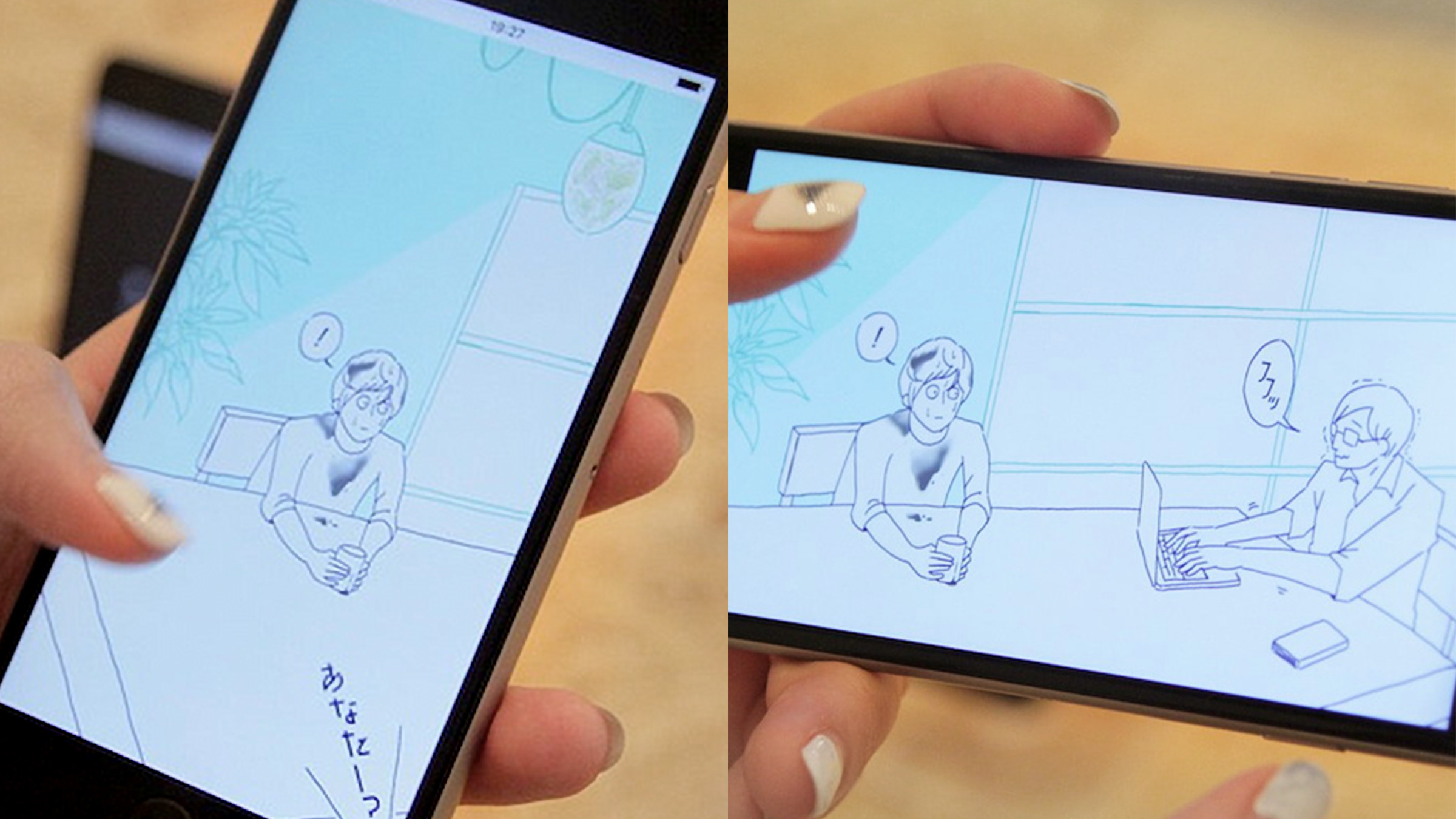
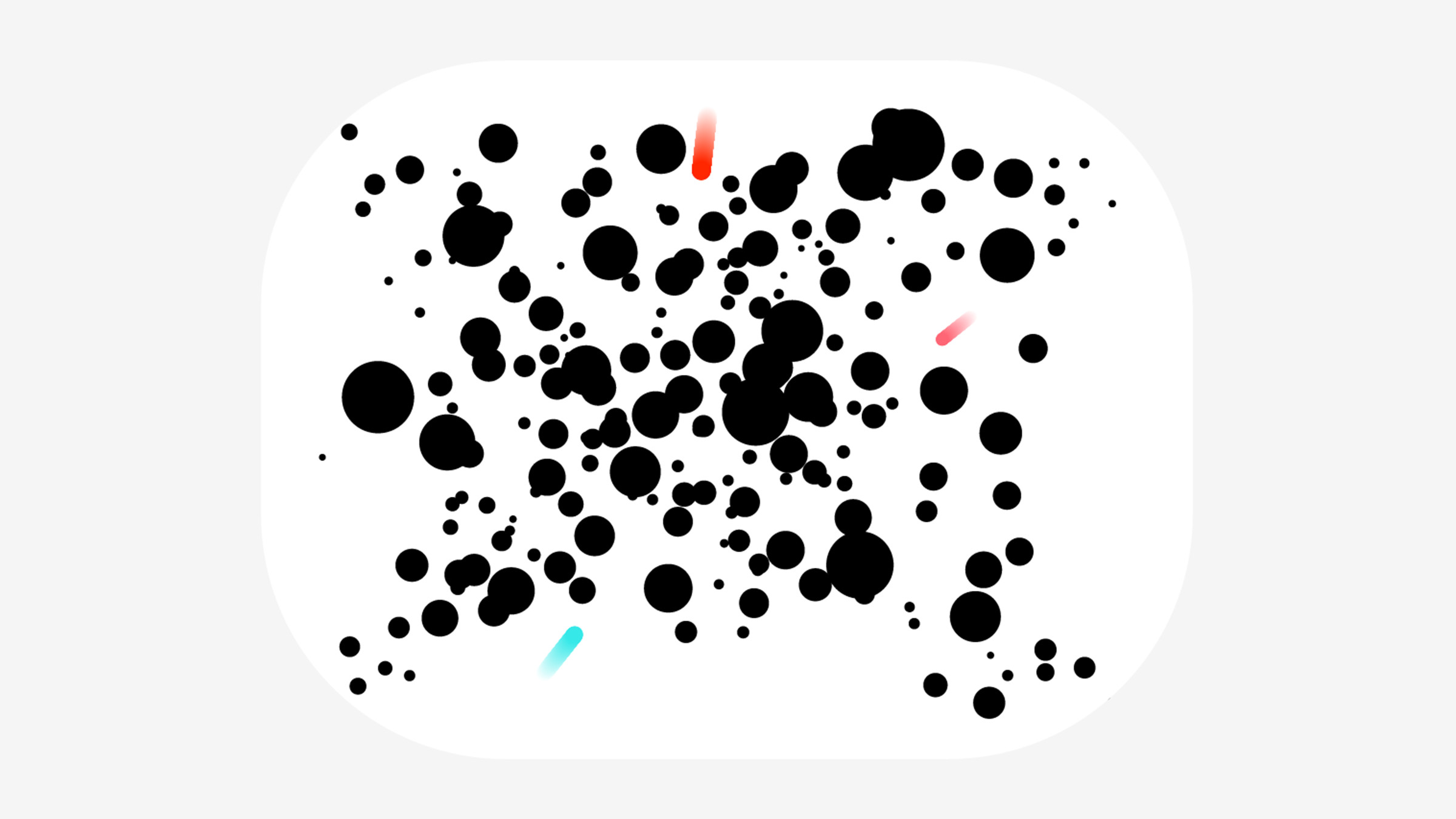
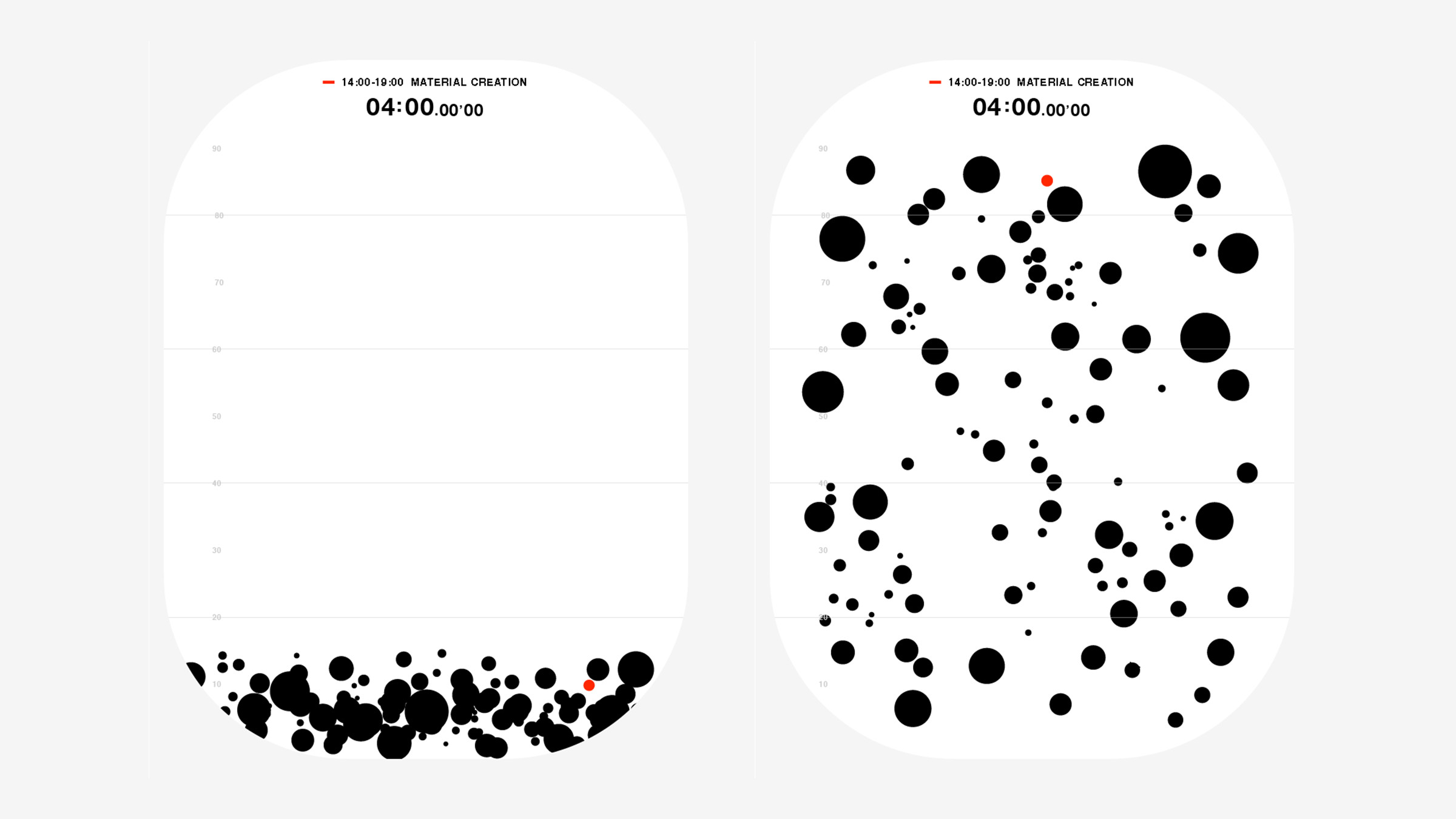
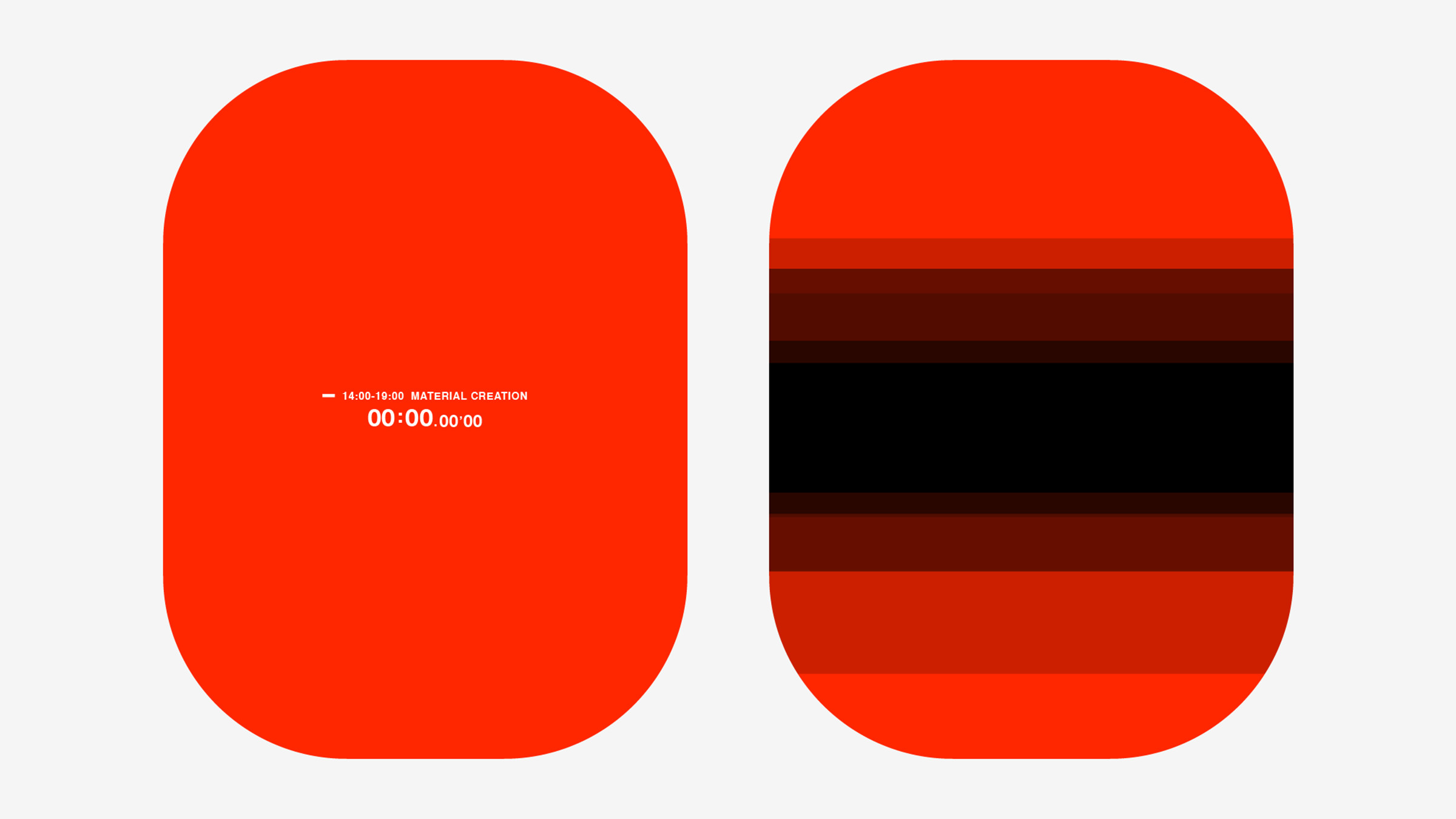
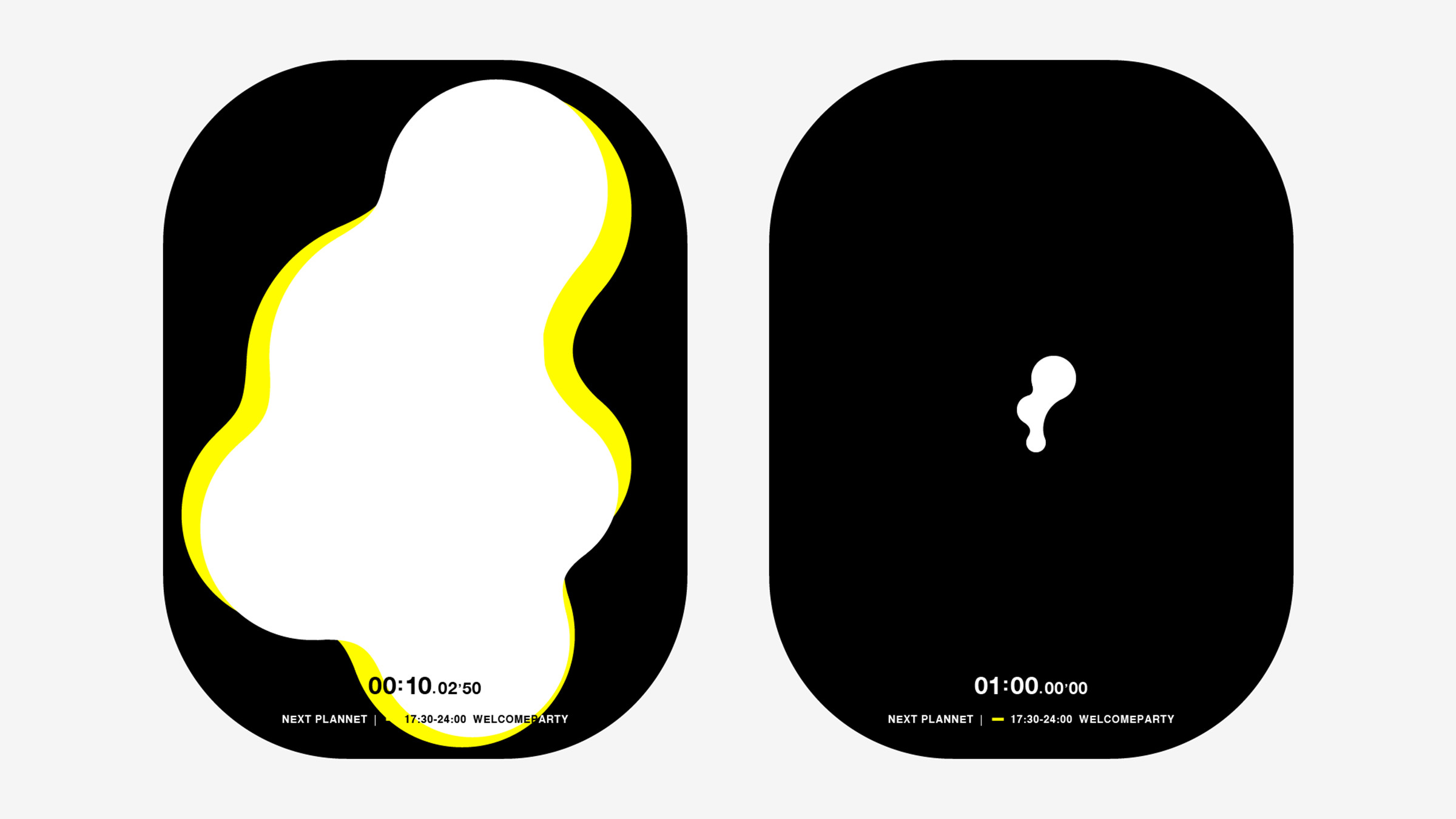
現在の予定の詳細を見ることができる「主観モード」:画面全体で一つの予定を表しており、時間経過とともに原子を想起させる黒い丸が増殖していく。残り時間が僅かとなると、それらがユーザーを焦らせるかのように忙しなく画面全体を埋め尽くし、タイムオーバーとともに画面を一色に染める。

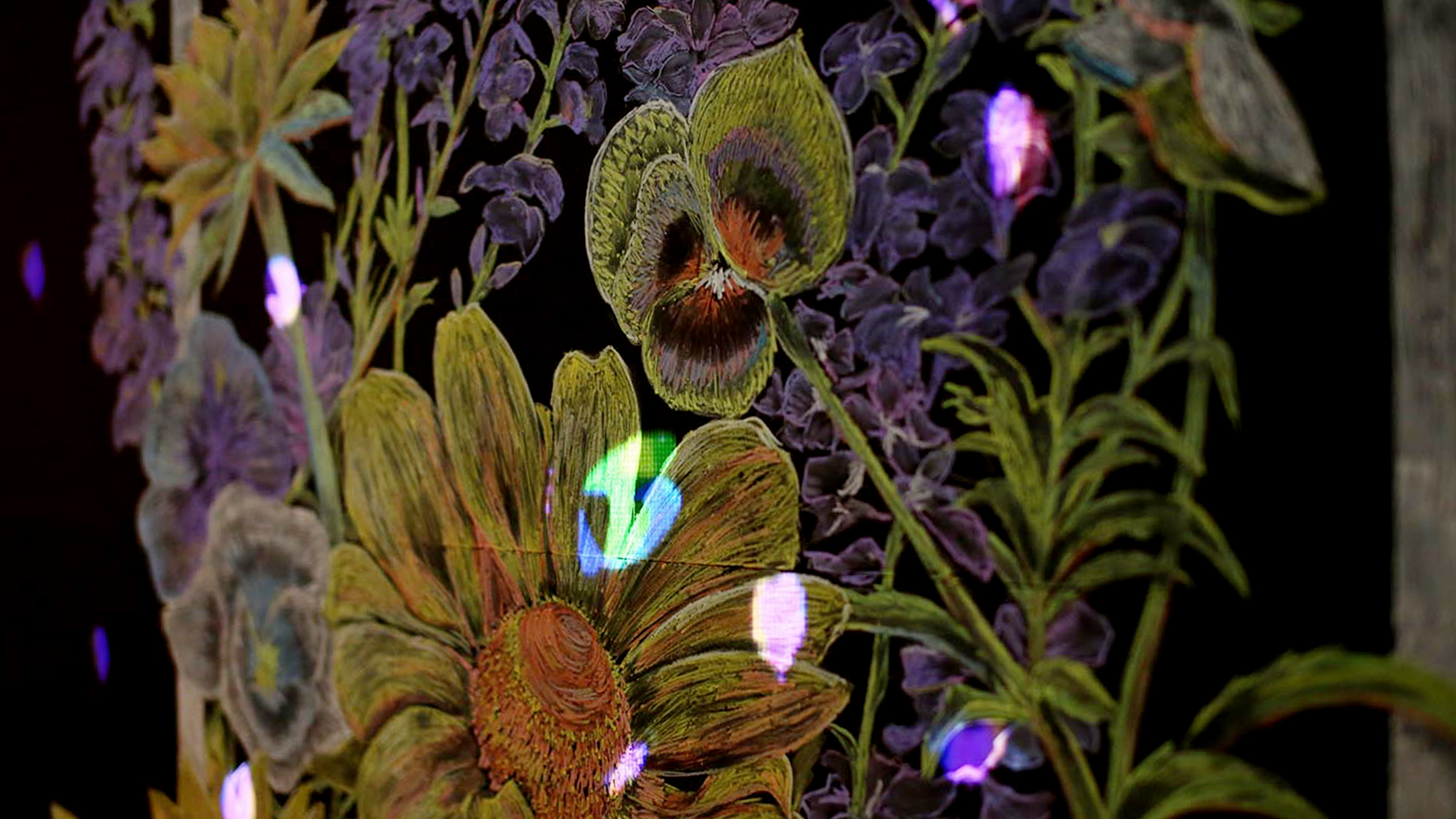
ロゴにも使用している塊が繋がるモチーフを、印刷とズラす形で特殊加工(ニス厚盛り)で施した。宇宙を連想させるようなキーグラフィックを触っても楽しめるように表現した。またニス厚盛りの加工は、UVではなくデジタルで行うことで、予算内で実現させた。